Distraction-free Firefox Profile
I was listening to an episode of the Connected podcast where Federico Viticci talked about his preference for reading some websites directly in the browser instead of using read-it-later services or RSS feeds. He wanted a simple, distraction-free experience rather than a full-featured browser.
This resonated with me and prompted me to write about my setup. My setup is Firefox-specific, so it might not work for Federico, but similar solutions might be available for other browsers.
One interesting thing about the Firefox is that its chrome (the interface, not the browser!) is rendered as HTML and Firefox lets you provide a CSS file for how chrome is rendered, unlocking all sorts of customization. There’s a /r/FirefoxCSS subreddit dedicated to these CSS-based customizations. Firefox also provides the Browser Toolbox, which lets you use the inspector tool on UI elements.
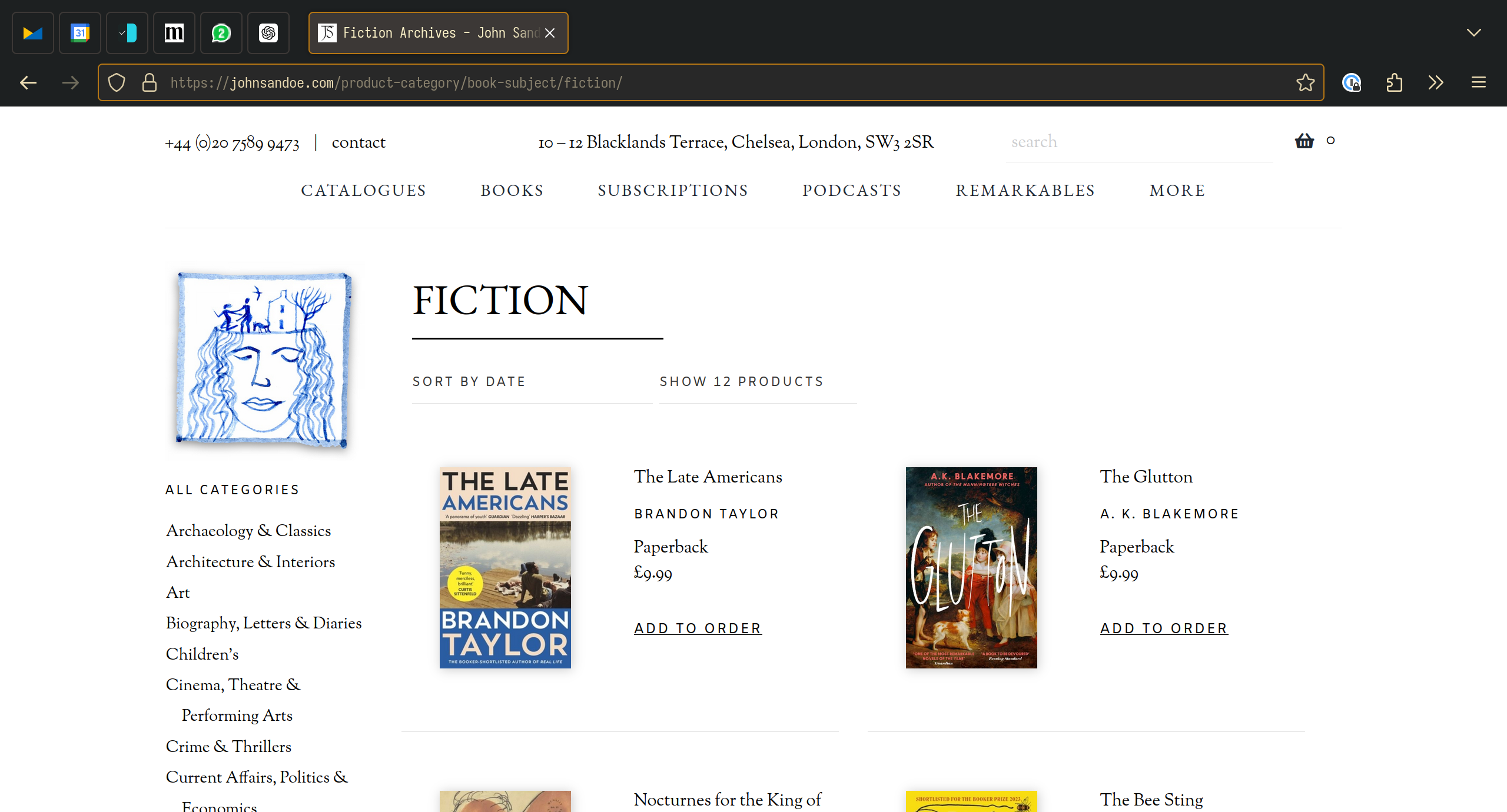
I’ve used this to tweak my Firefox profile slightly, making it a bit more minimal and changing the colors to better match the overall gruvbox-inspired color scheme of my system:

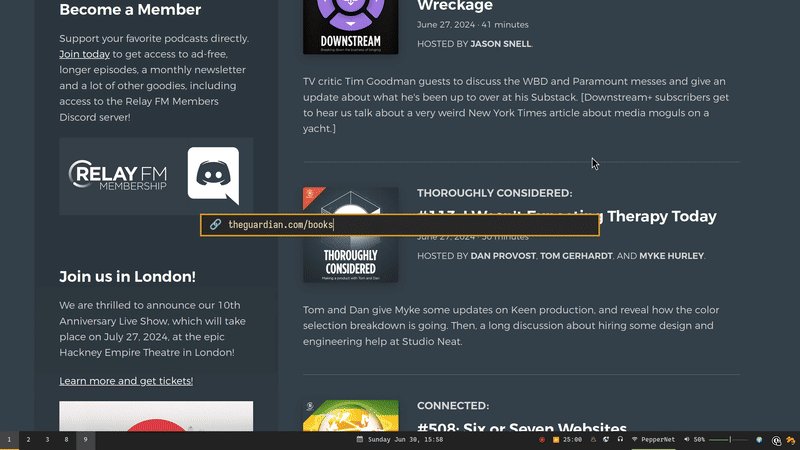
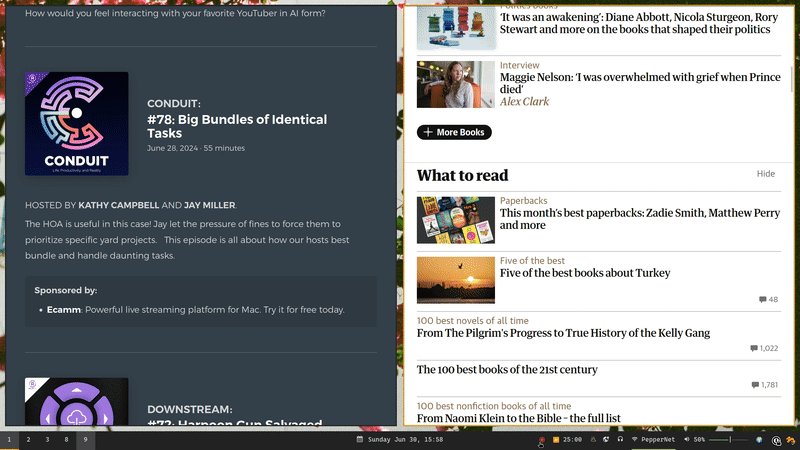
But I have also used this to create a second minimal Firefox profile with most of the browser’s interface elements hidden by default. I normally use this profile with my “Open URL” script that invokes a rofi prompt from anywhere in my system:

Configure Firefox for a Minimal Look
By default, Firefox disables CSS customization. To enable it, type about:config in the address bar and adjust toolkit.legacyUserProfileCustomizations.stylesheets from false to true. You can then place your CSS in chrome/userChrome.css file in your Firefox profile directory:
@import "../../milad/chrome/userChrome.css";
#navigator-toolbox {
height: 0px !important;
min-height: 0px !important;
overflow: hidden !important;
}
#navigator-toolbox:focus,
#navigator-toolbox:focus-within,
#navigator-toolbox:active {
height: auto !important;
overflow: visible !important;
In the first line I’m importing my customisations from my default profile to make sure I get a consistent look in both profiles. You can find the stylesheet here.
How to Use the Minimal Profile
To seamlessly switch between a normal and a minimal profile I created a new Desktop entry in ~/.local/share/applications/firefox-minimal.desktop to register the Firefox minimal application:
[Desktop Entry]
Type=Application
Name=Firefox-Minimal
Exec=firefox --new-window -p minimal %u
Next, I registered it as an HTML handler in mimeapps.list file:
[Added Associations]
text/html=firefox-minimal.desktop;
This setup allows me to use the Firefox with minimal profile directly from “Open with” dialogs. However, I often use a simple Rofi-based URL launcher to open URLs. This script prompts me to enter a URL and, and depending on whether I press “Enter” or “Shift+Enter,” it opens the URL in either a regular Firefox window or my minimal profile:
#!/usr/bin/env bash
URL=$(rofimenu -kb-accept-alt "" -kb-custom-1 "Shift+Return" -l 0 -p "🔗")
exit_code=$?
if [[ $original_string != ^https?:\/\/* ]]; then
URL="https://${URL}"
fi
if [ $exit_code -eq 0 ]; then
open $URL
elif [ $exit_code -eq 10 ]; then
gtk-launch firefox-minimal.desktop $URL
fi
I’m also using some of my other scripts like open and rofimenu here which are my wrappers around xdg-open and rofi. You can find their implementations here.